7 min read
Enabling Easy Photo Product Editor Integration Into Any System [Developers View]
Jun 7, 2022

Have you ever had the need for deeper integration of a white label provider's offering into yours? Do you maybe even consider creating a mobile app on your own and wonder how you could provide sophisticated photo product editors to your users? Then read on because ip.labs has been thinking about this, too!
Get an insight into ip.labs technical strategy in this article by developer Raffael Schroiff and learn how ip.labs makes its solutions future-proof and maximum flexible for your business.
Contents
- The Best of Both Worlds: Facilitating Integration of White Label Into Existing Solutions
- Creating a Photo Product Solution That Delivers More to Your Business Than a White Label App [Analysis]
- Integrating ip.labs Photo Product Editors into Mobile Apps [Example]
The Best of Both Worlds: Facilitating Integration of White Label Into Existing Solutions
If you are selling personalized photo products (or thinking about it), ip.labs offers the full portfolio of necessary tools and apps for your photo business: from the backend systems managing your portfolio of customizable products, to complete apps & websites for the consumer.
Providing a ready-to-use white-label app however might not be exactly what you need, because it's customizations options are low. Maybe you already have your own solutions for the web & mobile apps, e.g. optimized landing pages, an efficient checkout process or even an own mobile app. But still, you might want to complete your business with the ip.labs core competence, which are sophisticated solutions for selling customizable photo products.
While there are already some integrations points like our external checkout API (thanks to which you can control the checkout process incl. steps to check out, payment methods and coupons offered) or the deep linking to our editors in the website (in this case, all previous pages in the customer journey like home, category overview page, product overview page are hosted by your shop system instead of the ip.labs solution), the possibilities are still somewhat limited. This is especially the case for mobile apps, where no seamless linking between your app and our editors is possible like in the web. If you already started a mobile app on your own but want to make use of white label editors, you are in the dilemma to decide whether you would use our solutions or yours, or even maintain two separate apps which is a very costly approach considering the average product marketing is 25k per year to get a good payback. Also, it is nearly impossible to provide your shoppers with a great user experience using two separate apps.
This is the reason why we started to think about decoupling our photo product editors from the rest of the ip.labs application, to enable the best possible integration into your business. You should be able to use our editors with sophisticated features and mobile optimized user experience within your app. Therefore, you can rely on us and build a unique app experience specific to your brand without investing the time and effort for developing the editors by yourself. This usually comes with huge and continuous investments in your own technical staff.
Apart from the possibility of easy integration into our partners' apps, this approach also has benefits for our internal development process. A less monolithic software architecture allows faster development cycles and easier maintenance. We also gain more flexibility in testing new use-cases for our photo product editors.
The first result of this decoupling effort ist the ip.labs Mobile SDK, which enables you to include our newest generation of editors into your (already existing?) mobile app. But let me first explain how we got there.
Creating a Photo Product Solution That Delivers More to Your Business Than a White Label App [Analysis]
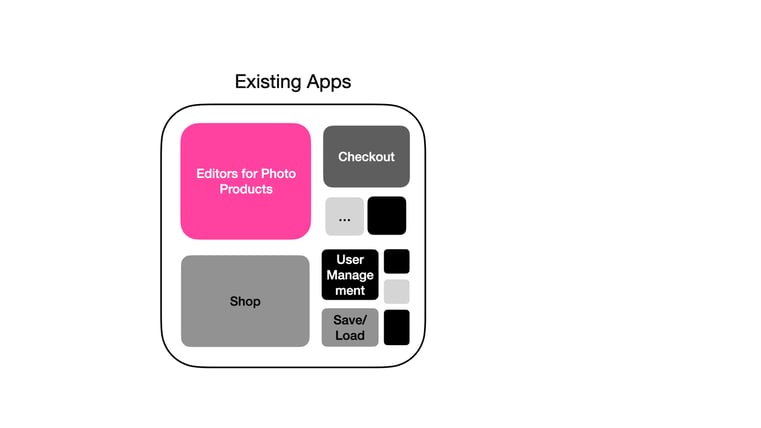
First, our team analyzed our current mobile apps with the editors at their core and the other parts like the web shop, user management, checkout etc. In the beginning, we decided which parts belong to our core competence, the editors for photo products, and which parts we could easily replace with a home-grown or an off-the-shelf solution from our partners. We included the whole editing workflow starting with the image selection to the wizard for photo books (assisting your customers to speed up creation) and all other editing features (for example adding design assets like frames, stickers, texts and more). Examples for parts not included in our separation effort were the entire shop part, which presents the product portfolio to the user, the checkout process and user management. 
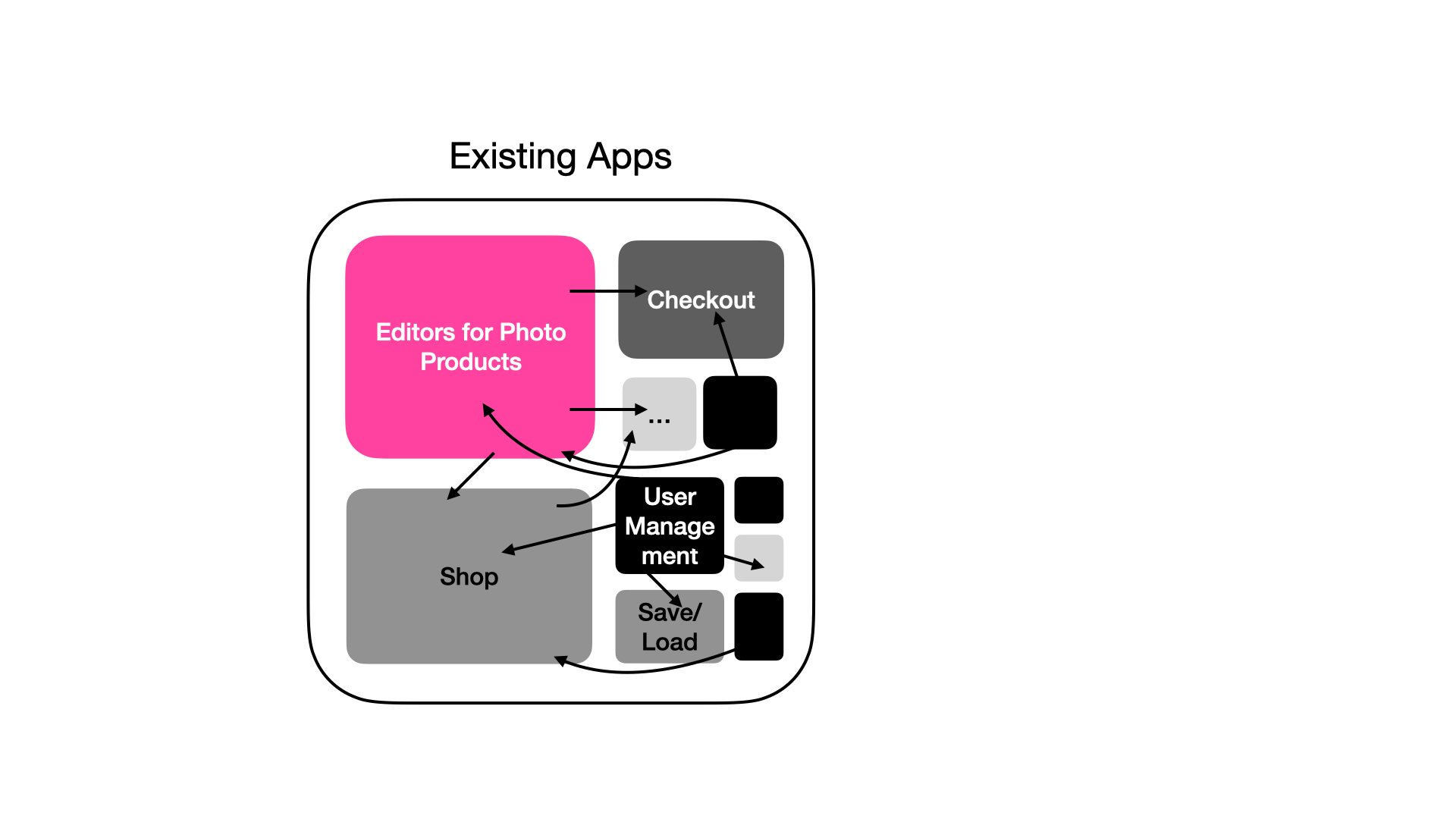
Once we had identified the relevant parts for our editors, we started the process of making a re-usable software component out of it. Our challenge was to keep the editors fully functional in our existing apps while also enabling the use in other contexts, like for example the new ip.labs Mobile SDK. We identified the connections and the dependencies of the editors to other parts of the app. For each connection, we created explicit interfaces between the editor parts and the rest of the app.

Each of these interfaces can be in the form of an input or an output, depending on where the communication originates from.
- For an input, the communication originates from the outer app: it passes information (e.g. which photo product shall be loaded) to the editor-component.
- The output goes the opposite way: an event happens inside the component and information about it is passed to the outer app, like the event that the user has finished editing and wants to add the designed product to the cart.
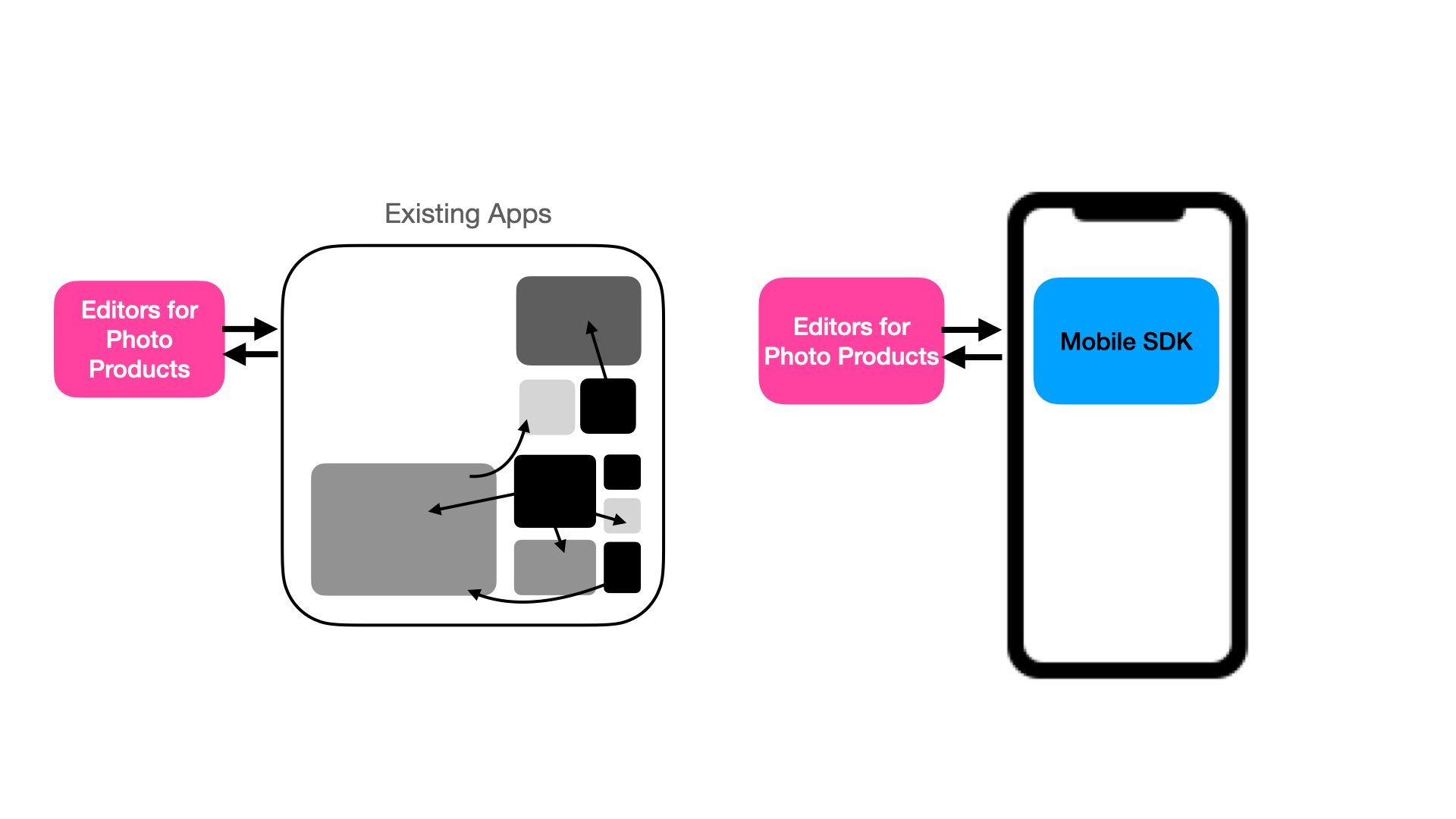
In the end, we finally achieved creating a separate component which contains our editors for all types of photo products, from simple products like mugs to photo books including the wizard workflow, which guides the user through the creation of a photo book in easy steps. This component can be used as before within our existing white label applications, but also within the new ip.labs Mobile SDK. In both cases, the same interfaces are used, and in future there might be even new use cases for this editor-component we cannot even think about today.

Integrating ip.labs Photo Product Editors into Mobile Apps [Example]
How can this integration between a partner's app and our editors look in practice? Let's take the user's journey from selecting a product to saving their creation into the cloud as an example:
- The partner's app presents the user a selection of photo products.
- Once the user has chosen a product, the app would start the editor (initEditor) with a product ID and a set of options as the input. Let's say it's a wall decor with a frame.
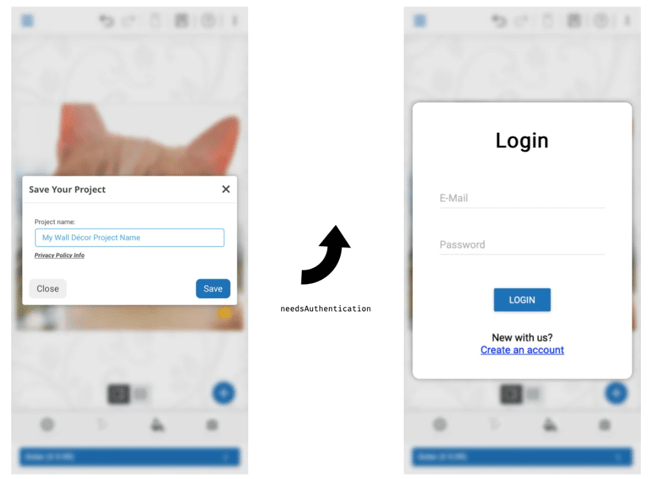
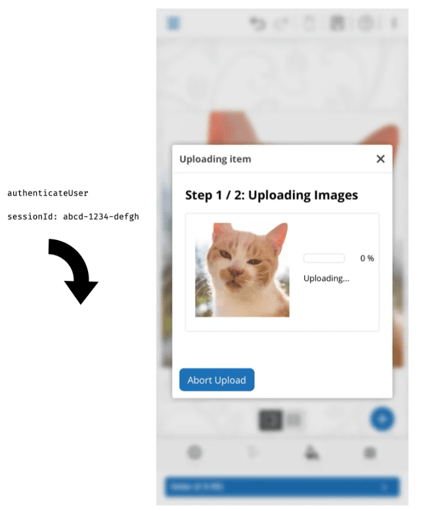
- After creating his wall decor, the user chooses to save his creation in the cloud. For this, the editor needs an authenticated user session, but user management is not part of the editor component. So it fires an output event (needsAuthentication) to signal the app that we need a session ID for our WipeSSO service (This is an ip.labs solution to sync user data like login state from your user management to our systems).

- The partners' app can then show a login modal, do the login process with their backend, and then pass the session ID back to the editor using an input method (authenticateUser). With this session ID the editor is now able to store the project in cloud under the user's account.

What you have seen is just the first step we take towards an even better integration into your existing solutions, giving you the opportunity to create a better editing experience and new use cases for creating personalized products.
Especially for your mobile app, there is no need anymore to decide whether you want to keep maintaining a solution by yourself or use ours. Just include our Mobile SDK and incorporate our sophisticated editors in the unique app that you already invested in.
Want to give it a try? Just sign up for a call, and our product experts will reach out to you:
For any developers reading this: stay tuned, a more detailed post on our Team Blog about the technical approach behind this decoupling is already in the working...
Topics: photo commerce
Written by Raphael Schroiff
Hello, I am a Software Developer at ip.labs and passionate about creating the best experiences for the users of our apps & websites. I believe that good coding alone is not enough, it always has to serve the needs of the people using the software.